How To Create a Chrome Web App from any website
Chrome web app gives the native app feels for website. You can create a web app for any website on the Internet.
Step 1 : You need to create a plain text file with the following contents. Rename/edit the contents as per your web app.
{
"name": "App Name",
"description": "App description (132 characters or less, no HTML)",
"version": "1.0.0",
"manifest_version": 2,
"icons": {
"128": "icon_128.png"
},
"app": {
"urls": [
"http://www.justunfollow.com/"
],
"launch": {
"web_url": "http://www.justunfollow.com/"
}
}
}
Step 2 : Saved the file, renaming it to “manifest.json” (make sure the .txt file extension is gone).
Step 3 : In this same folder, download/create an icon for the app (it needs to be a 128×128 PNG file), rename it “icon\_128.png”.
Step 4 : Open the ‘Extensions’ page from Chrome’s Settings menu. Tick “Developer Mode”. Click “Load Unpacked Extension” and select the web app folder.
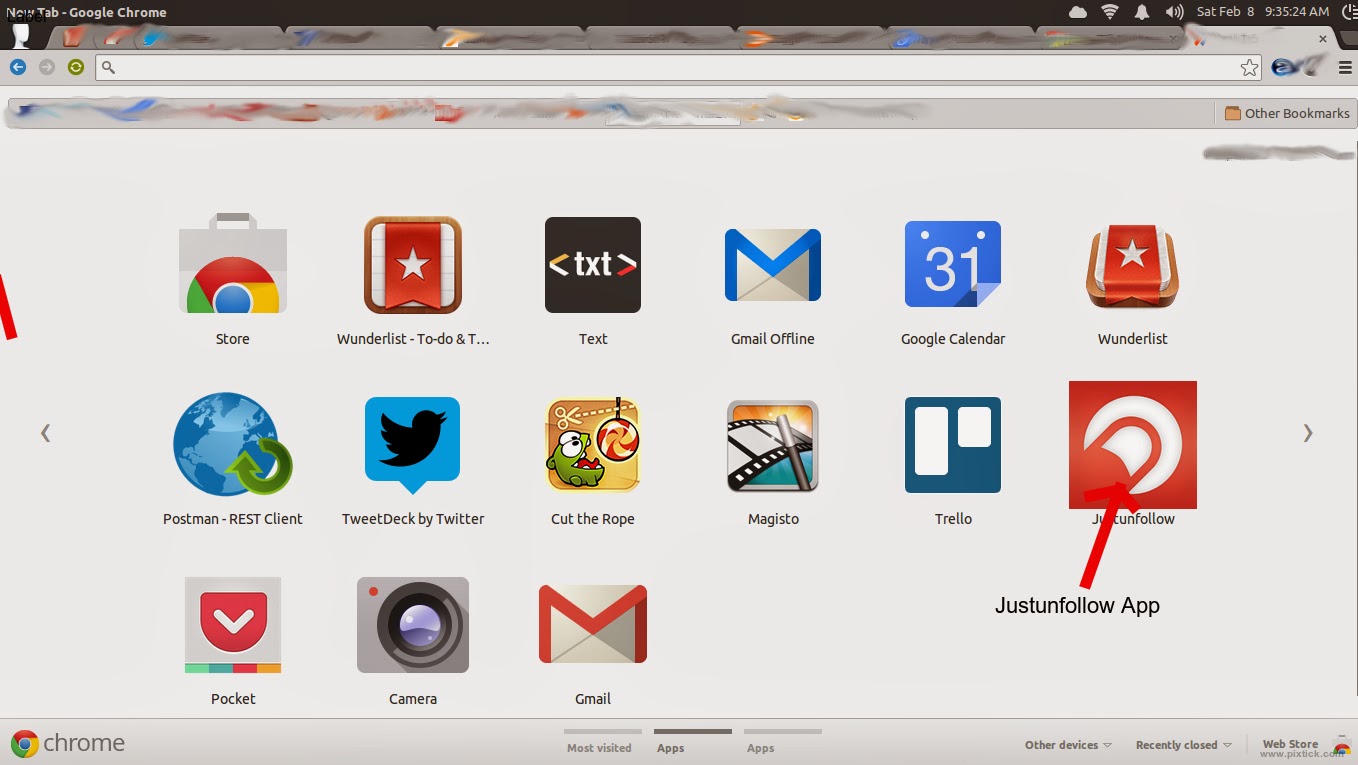
Step 5 : Your app will be available at Chrome app section.
Source : <http://www.omgchrome.com/how-to-create-a-chrome-web-app/>